ブログを書くようになって、たくさんの方に読んでもらえるようにTwitterでシェアをしています。
発信手段として使っていたのですが、他の皆さんのシェア・ツイートを見ていたら、自分のシェアと見た目?! 様子?! 仕様?!が違うことに気づきましたので、ご紹介したいと思います。
初めて聞くという “あなた” 是非読んでみて下さい。
Twitterカードってなに?
Twitterカード(ツイッターカード)とは、ツイートに貼り付けられた記事へのリンクを「アイキャッチ画像」や「記事のタイトル」などを表示して魅力的に見せる機能のことです。
説明より具体的に見るのが早いでしょう。サンプルです。↓
Twitterカードを使っていない パターン

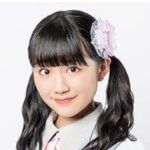
・上の画像の赤枠のツイート(文字列のみ)が↓
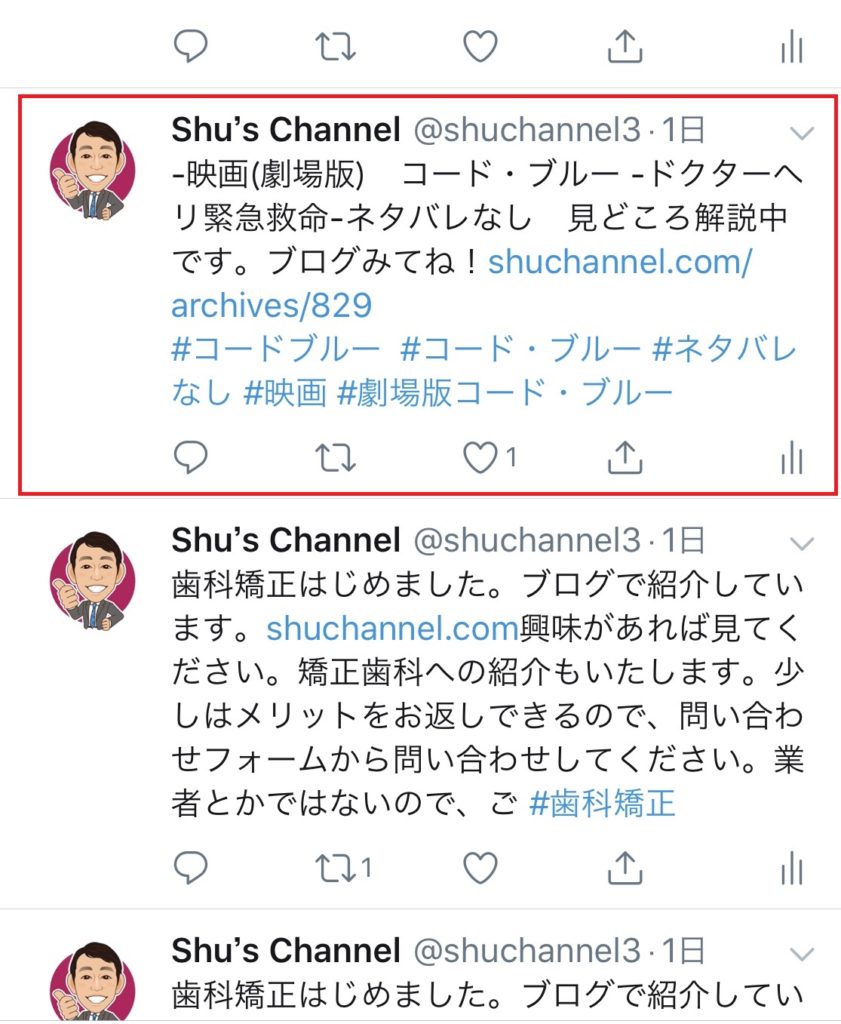
・下の画像のようになります。(2パターン)↓
『概要+小さい画像/ Summary』 パターン↓
『概要+大きい画像/ Summary Large Image』 パターン↓

※大きい画像の方が目にはつき易いと思います。
Twitterカードって効果あるの?!
上のサンプルを見てもらえると分かりますが、表示が見やすいことは間違いないです。
『アイキャッチ』というくらいですので、人の目をひきつけます。
また、ツイッターは100文字くらいまでのツイートがクリックされ易い傾向にあるといわれています。
画像表示させることでイメージがわきやすいので、そのぶん文字数をカットすることが出来ます。
ネット上での情報では、Twitterカードを使う前と後では、+50%クリック率が上がるそうです。
Twitterカードの設定の仕方
ここでは、WordPressのプラグイン「All in one SEO Pack」を使った設定の方法です。
↓
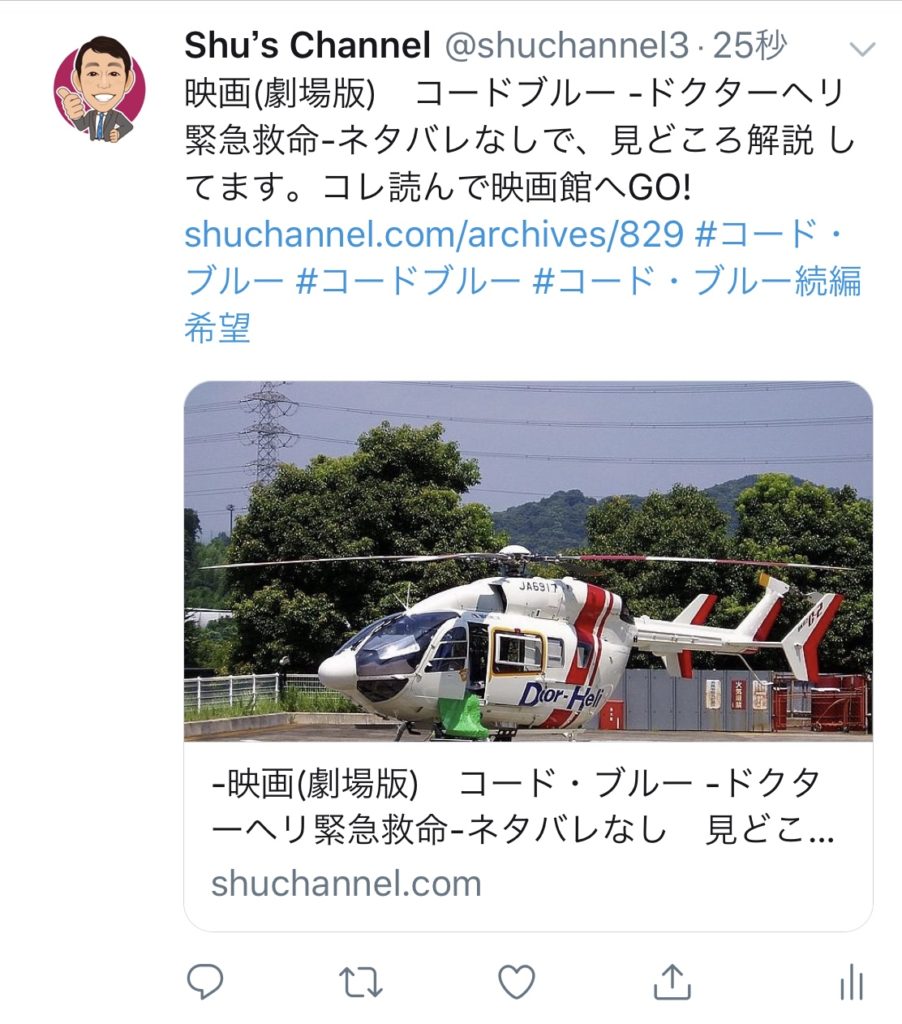
「All in one SEO Pack」の設定です。※もうインストール済みの場合は飛ばしてください。
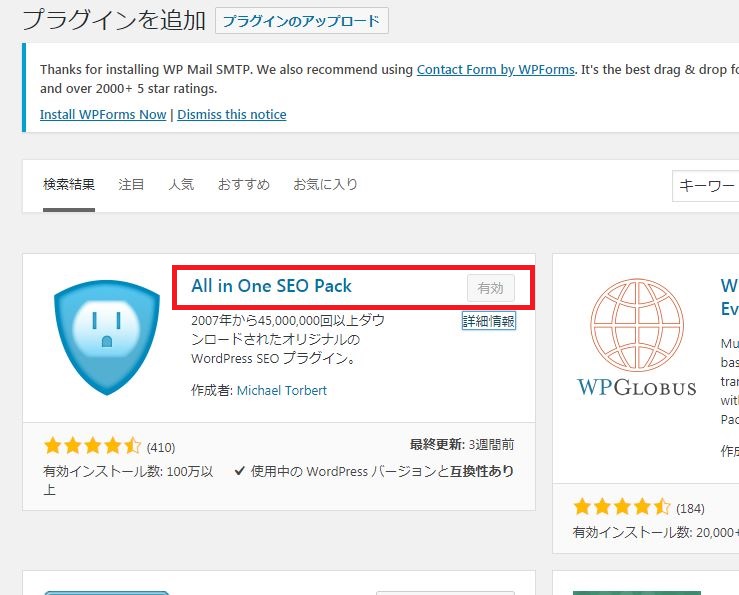
『プラグイン』をクリック

プラグインを追加の画面で「All in one SEO Pack」を有効化します。

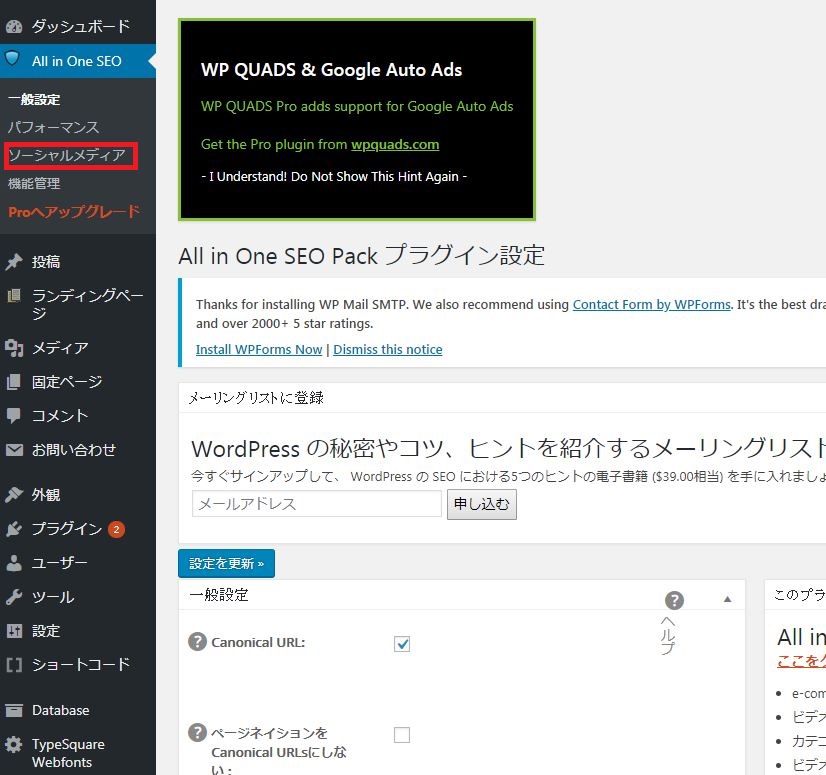
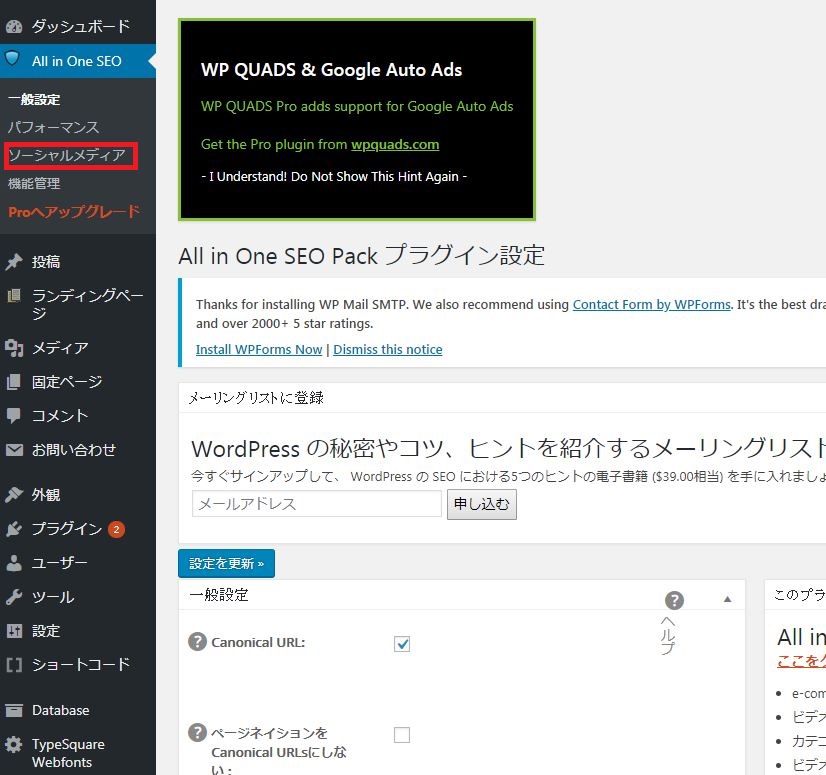
「All in one SEO Pack」の有効化が済んだら、『ソーシャルメディア』をクリック

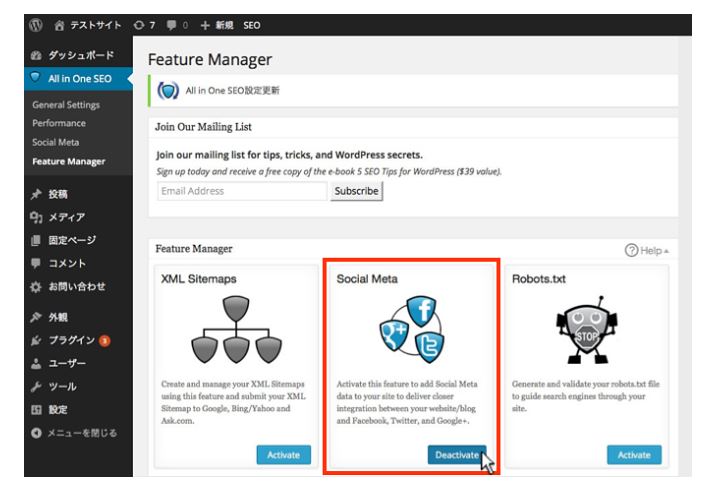
『social Meta』を有効化します。※色がブルーになってたらOK

もう一度、『ソーシャルメディア』をクリックすると、、、

設定ボックスが出てきます。いくつかボックスがあるのでTwitterの設定を選んで設定します。
Twitterサイト→ご自分のTwitterアカウント『@○○○○○』
Twitterドメイン→ご自分のTwitterドメイン @を除いた『○○○○○』

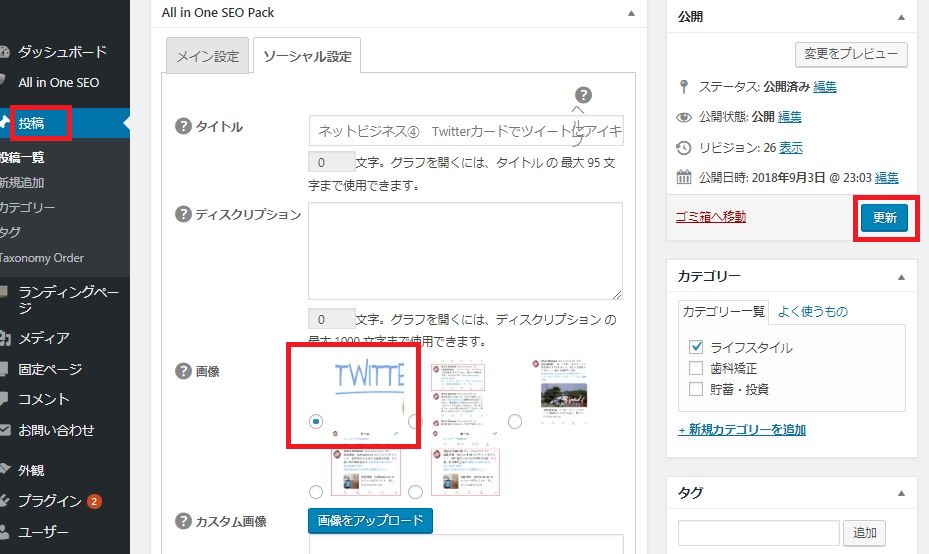
最後に各 ブログ記事 の下の方に設定画面があります。
そこの『ソーシャル設定』のタブのところで、画像を選んで記事更新をしておきます。

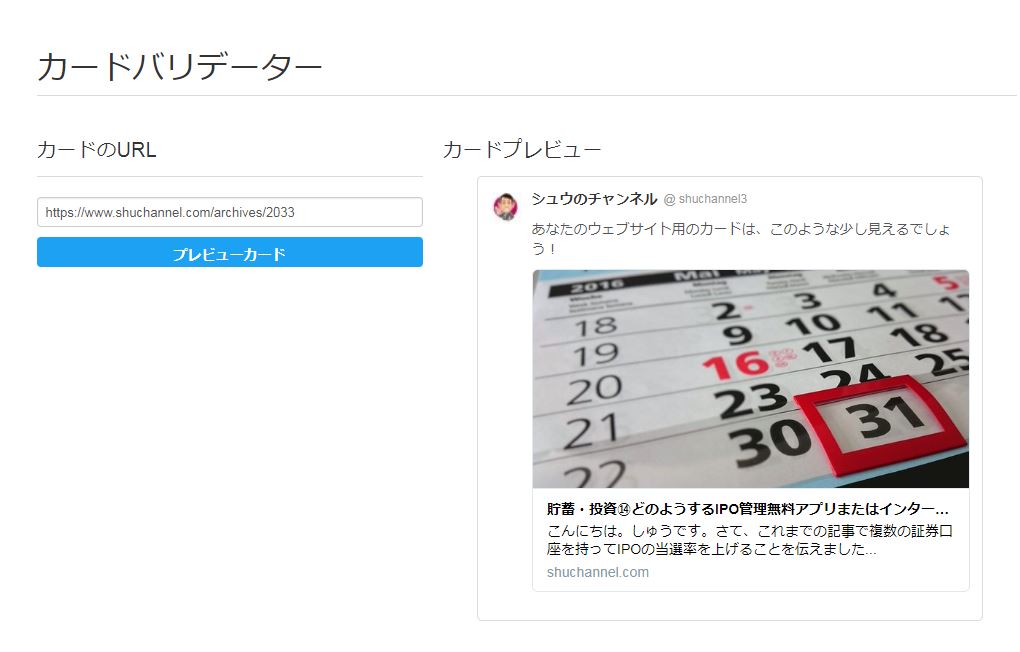
ブログ記事までの設定が終わったら、カードバリデータ
サイトで記事URLをテストします。
↓画像のように右側にテスト画像が表示されるようになると設定完了です。

まとめ
今回は、ブログ記事をTwitterシェアするとき、アイキャッチ画像を表示させるTwitterカードについて開設と設定方法をお話しました。
SNSごとの連携も情報拡散のために重要になります。
読者の第一印象やクリック率にも影響してきますので、是非設定して実際にTwitterに投稿してみましょう。
最後まで読んで頂きありがとうございました。